AthleMeet
Mobile App Concept
When coordinating a pick-up team sport game, organizers and players waste time due to sudden unavailability from players or occupied venues. Time is wasted on the logistics instead of playing now.
I designed a native app that minimizes the coordination by creating a curated experience based on player needs.
Passion Project • Mobile Native App • 3 weeks

The Challenge
I love playing team sports. It's a great (and free) way to stay healthy and connect with friends and strangers. Unfortunately, organizing or discovering games is not a smooth experience. Players are unsure if venues are overcrowded or empty. When friends back out at short notice, organizers scramble to find extra players. Time should be spent playing and competing, not on logistics.
How might we reduce the friction for players to find and organize pick-up games?
My research focused on two objectives - evaluate efforts involved in organizing and finding games, and identify pain points of the whole sporting experience.
Research Plan
I conducted 1:1 interviews and screened participants who play team sports at least once every two weeks. I researched players involved in intramural leagues and how games are scheduled through that platform.
I also conducted competitive analysis of 8 similar apps to identify opportunities for improvements or new features.
Key Insights
Participants used a variety of solutions to find games or available players. Search engines, Yelp, Google Maps, Facebook/Messenger, call or text contacts, or simply driving around.
There was concern of a gap of understanding game rules and skill level between players.
Most apps had little to no onboarding. The process was reduced to setting up your login, and no direction on how to connect with others.
Connecting with players or with groups was buried in navigation or flow.
Approach
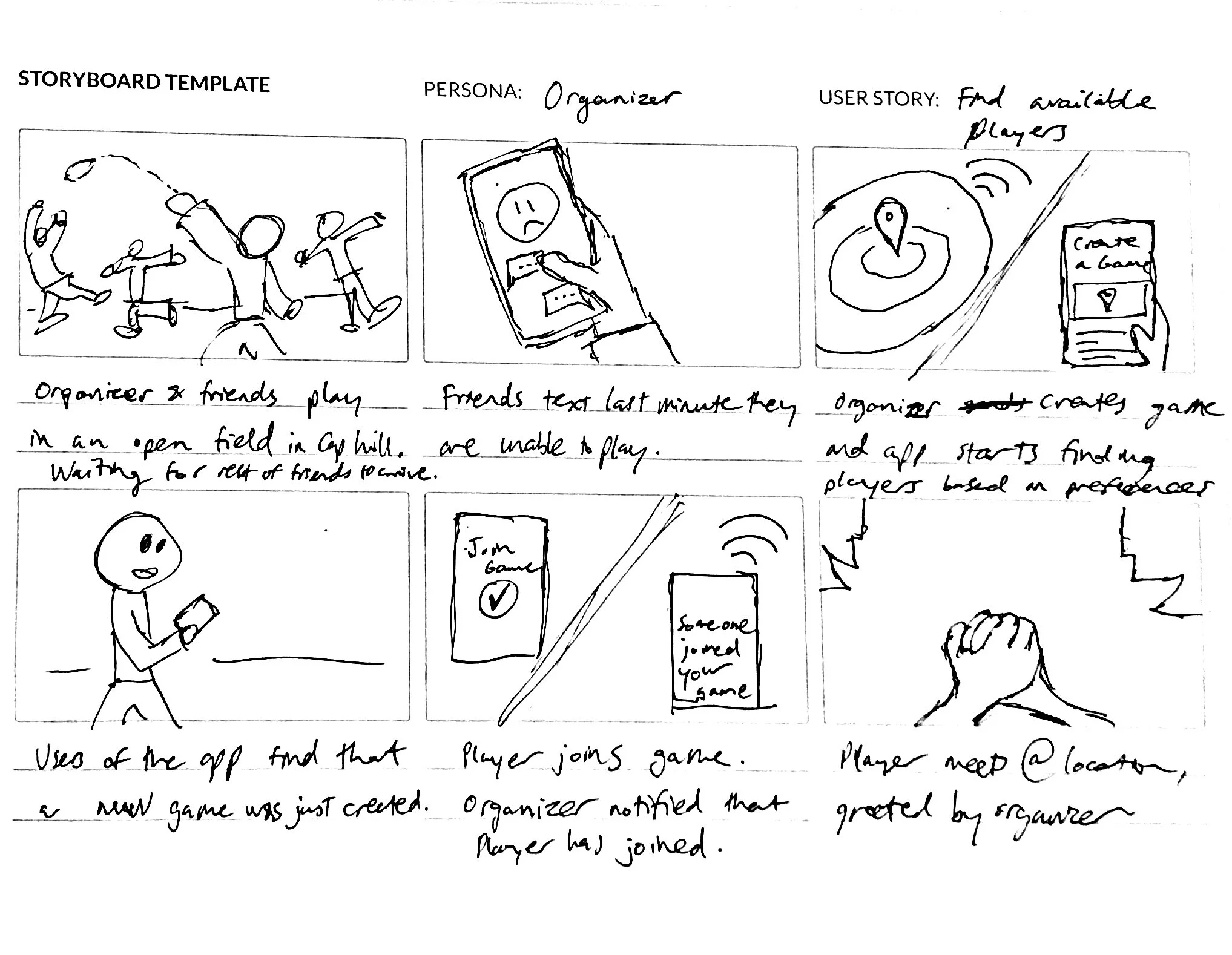
To decide on which opportunities to explore, I created two storyboards about how a player and organizer could connect. I focused on the most frictionless way for a player to find available games around their area.
Storyboard of a player finding a pick-up game. Players typically attend games after work.
Storyboard of an organizer finding available players. Organizer encounters last-minute notice and adjusts.
Accommodating for player preferences is crucial to making a comfortable game experience, especially when competing with strangers. I created a flow that captures the player profile, leading to accurately-matched games.
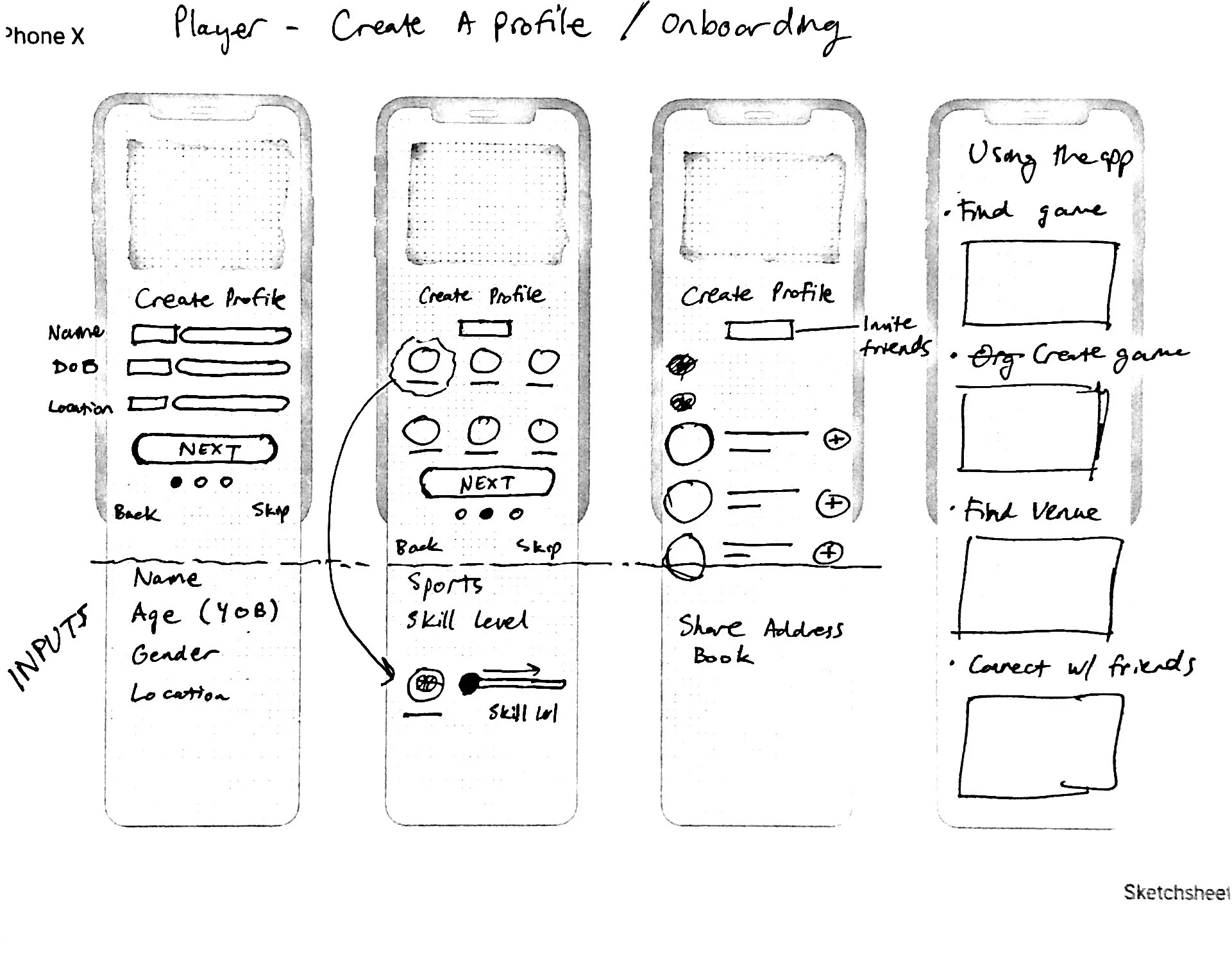
Seeing as how competitors lacked an engaging onboarding experience, I explored an onboarding flow with user input on what they’re primarily looking for out of a game. This allows the player to set themselves up from the start, setup once, and let the app serve up the game to them.
Player Profile
After signing up for an account, Players create their sports profile. I started the onboarding flow by leveraging existing social media accounts to autofill basic user data. Then the flow would move to sports customization and sending friend invitations to establish a player network.
Organizers Create a Game
At an empty venue and in search of players, Organizers create and host a game. I wanted to minimize the amount of input needed from organizers. Game creation is a two-screen flow with user input categorized as Game Details and Players.
Style Guide
I chose green to symbolize health and as a representative color for grass turf fields. For iconography, I chose icons that are scalable to 16px, 24px, and 48px.
Home Screen
The Home Screen shows Available games that match Player preferences, as well as a list of upcoming games already scheduled by the Player. When a game is created, Players will get a notification that there is an opening for them to play, based on the time availability they listed.
Credits
Tools
Sketch
InVision
Google Sheets